
この牌はなんでしょう?(正解はイーソウ) のような問題が作りたくなったので、麻雀牌の絵が必要になりました。
フリーで使えるのも探せばあったとは思うのですが、どうせならイラストレーターの練習も兼ねて自作することに。月額だけ払って何も使わないのも勿体ないですしね(セコい)。
イラストレーター上達の近道は…
どこかから写真なり、参考画像を薄い透明レイヤーとして下地にし、それをペンでなぞる
これ、結構いい上達方法じゃないでしょうか?
(いまさらかもしれませんが…)
前回プレイヤーの場合は、横のゲーム画面 (Youtube) みながら、なんとなくで作っていましたが、

実際に出来上がると、なんかアンバランス(デッサン能力がそもそもないため)
ツールの使い方に行き詰まると「なんとなくこんなもん」と逃げ腰になる
といった感じでしたが、下に絵のある状態のトレースであれば、
完全にバランスを合わせることができる。デッサン能力不要。バンザイ!
下絵ソックリにしようとして、ツールの使い方に行き詰まっても、投げ出さずなんとかしようとする
といった効果がありました。絵の上達も、まずは人真似から、って言いますしね!
なお、素材を完全にトレースするわけではなく、途中からアレンジを加えております。
完全トレースならフリー素材そのままでよかった…という気になりますし、版権的に完全に問題のない素材を作りたかったからです。
版権って、きちんと理解するのは難しいですよね…。
大手で「法務部」なんてのがある会社のゲームでも、フォント全て未許諾のものをt…これ以上は語れませぬが、それだけ版権というものの把握は大変、ということだと思います。
それでも、XEVIOUS(ゼビオス)が駄菓子屋さんに普通に置いてあったやばい時代を思えば、今は個人ですらクリーンであろうとする人が多くなりました。インターネットの力が大きかったと思います。
イラストレーターを使って、覚えたことを記事にしてみました。
絵の見え方を調整する
線の太さ
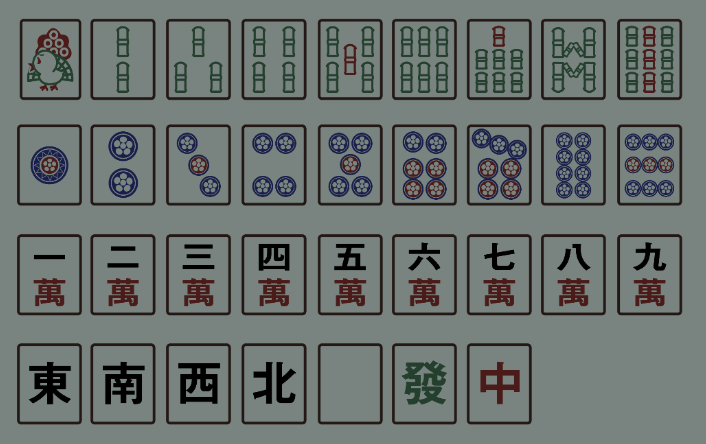
製作段階では特に問題ないように思っていた、この状態。

実際にゲーム画面に投影すると、線が細く、かすれてしまっていました。

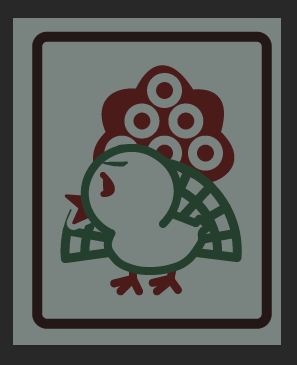
画像では、パーソウ、キュウソウは線の太さを修正し、存在感を出しています。
こういう調整をするとき、イラレは楽で綺麗に調整が利く印象です。
Photoshop でも 1 ピクセルレイヤーずらし…など方法がなくはないですが、限界があります。
色の濃さ
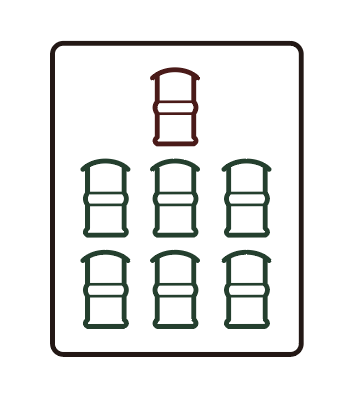
赤はともかく、緑はこの状態だと、黒枠とそれほど違いのない色に見えます。

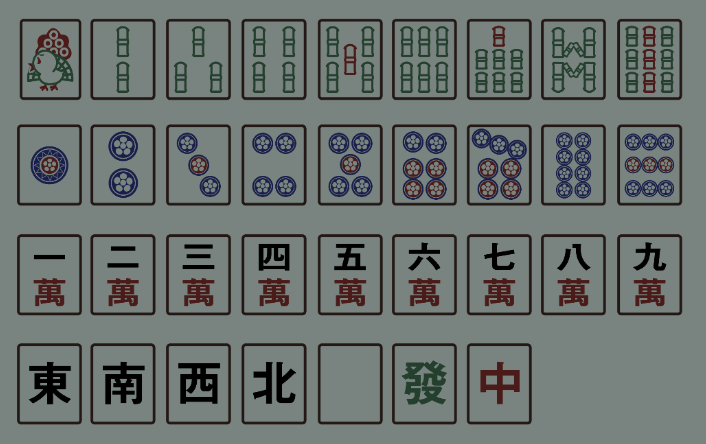
でも、ゲーム画面で見るとそうでもありません。
黒と緑はハッキリ違いがわかります。

これは、背景が真っ白の目立つ色(明度が高い)だと、黒と緑の(明度)差をあまり感じることができず、脳が「じゃあ、似たような色!」と判断してるんだと思います。
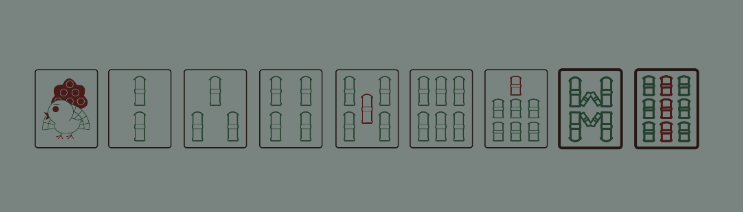
ゲームウォッチの背景は薄暗いので、背景に引きずられずに、ハッキリと色が識別できるんでしょう。
最初からそれに気づいていれば、今回の絵はゲームの絵に合わせた背景色で作ったほうがよかった、という後悔。
実際、ゲーム画面に持っていったら色味が微妙で、2~3度トライ&エラーを繰り返しています…。
液晶っぽさを出したくて、敢えて色の彩度を抑え目にしています。自分なりのコダワリです。
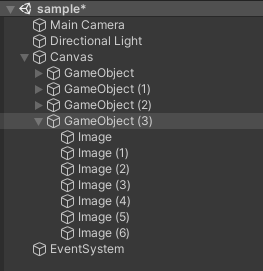
unity で効率を加速するために
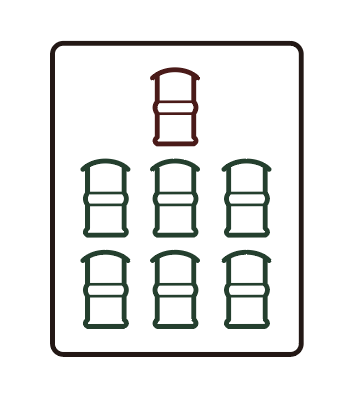
実際のゲーム画面で確認するのではなく、牌を表示するだけの単純なシーンを追加しました。


用意するにはちょっとした手間がかかるんですが、絵を差し替えるだけですぐにゲーム画面での表示を確認できるので作業効率がよく、クオリティも上げやすい。結局は作った手間以上の恩恵を得られます。
最初は楽だけど、結局苦労(した上、品質も下がりやすい)するか、最初のひと手間をかけて、最終的に楽、かつ品質を高めるか…。
ひと手間かける方が明らかにいいですよね! とわたしはひと手間さんを支持します。
ひと手間かけて物凄く使いづらいビュアーとか作ってデザイナーの生産性を下げる…それはそれでアルアルです。プログラムと、それを繋ぐ絵やサウンドまである程度自分で作れるオールラウンダーの方が、中間の手間を省くツールは上手に作れる気がしています。自分が楽するにはどうすればいいか、それを知っているから。

