ボタンのような UI は「実際の見た目よりも、大き目の範囲で反応してほしい」ことがよくあります。

これを実装するための1番簡単な方法は、ダミーの UI/Image オブジェクトを生成し、
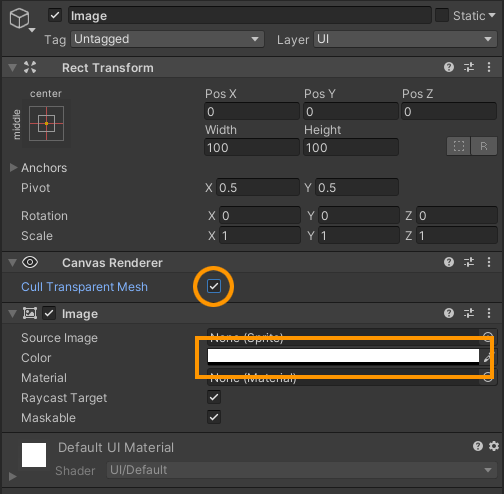
Color を透明(a = 0)
Cull Transparent Mesh にチェックを入れる

というものです。
Width、Height を実際の絵より大きくすることで、見た目よりも反応がよくなる、というわけです。
どのくらいボタン判定するか可視化したい
ただし、α = 0 だとボタン判定の範囲を確認することが出来ません。
α > 0 にすれば見えるのですが、実行時には 0 になって欲しい。そうしないと、うっすらと白い四角が見えてしまいます。
エディタで毎回確認するたびに Color をいじるのも面倒すぎます。例えば 10 個ある全てのボタンを確認する……やってられませんし、α = 0 に戻すのを忘れそうなのも怖い。
エディタではボタン判定範囲を可視化したい、実行時は不可視にしたい場合、次のような単純なスクリプトをつけておき、Color は a = 0.1~0.3 くらいにしておくと望みの運用が可能です。
- Unity Editor 中はうっすらと表示された矩形で範囲を確認
- プレイ中、ビルドでは透明表示でボタン判定だけ大きく
using UnityEngine;
using UnityEngine.UI;
public class CollisionStartup : MonoBehaviour
{
Image image;
void Awake()
{
image = GetComponent<Image>();
if (image != null)
{
image.color = new Color(image.color.r, image.color.g, image.color.b, 0);
}
}
}