
css で簡単に出来るんだろうと思っていたら、ひと工夫必要だったので、備忘録。
なお、Contact Form 7 と書きましたが、普通の input(type=file) でも応用可能です。

大まかな方針
- 「ファイルを選択」ボタンはカスタマイズできないので、その上に「添付ファイル:」というテキストを置いて隠す
- ラベルでボタンを新たに作る
- css と Contact Form 7 のフォームだけでなんとかする(jquery は使わない)
変更点
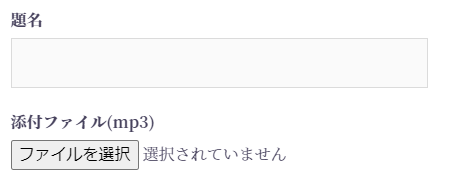
Contact Form 7 のフォーム
[file* file-attachment] ↓ <label for="file_attachment"><span class="filebutton">ファイルを選択</span></label>[file* file-attachment id:file_attachment]
ラベルでボタンを作り、file_attachment の ID で連動させます。
css
label
{
font-weight:100;
}
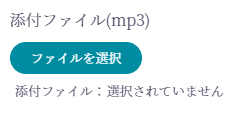
span.filebutton
{
display: block;
color: #fff;
font-size: 13px;
background: #008ca0;
border: 1px solid #008ca0;
margin: 4px 0 0 0;
padding: 4px 20px;
border-radius: 16px;
max-width: 160px;
text-align: center;
transition: .3s;
cursor:pointer;
}
span.filebutton:hover
{
border: 1px solid #008ca0;
color: #008ca0;
background: white;
}
input[type=file]
{
position: relative;
margin: 0px 0 0 -14px;
font-size:13px;
width: 430px;
}
input[type=file]:focus
{
outline: none;
}
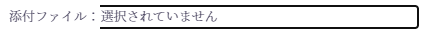
input[type=file]::before
{
content: "添付ファイル:";
position: absolute;
background: #fff;
font-size:13px;
width: 110px;
height: 26px;
line-height: 1.8;
text-align: right;
}
色々ありますが、input[type=file]::before でボタンを隠すのがメインです。
文字の大きさによっては隠しきれない可能性があるので、width、height を調整してください。
ボタンを隠したものの、文字の部分は選択できますし、フォーカスも表示されてしまいます。

フォーカスの表示を消すために、input[type=file]:focus で outline: none; としています。



