iOSも、Android も、ストアにはスクリーンショットを提出する必要があります。

こんな感じで、ゲーム内のスクリーンショットを出しておけば、文句を言われることはありません。
ですが、ゲームをダウンロードするプレイヤーの立場になるとどうでしょうか。
もちろん概要欄に説明のテキストを入れることは出来るので、そちらで説明すればいい、と判断するかもしれません。
でも(アプリを選ぶ時の)私は、大体スクリーンショットだけを見てアプリを入れるか決めています。
アプリ検索をしたとき、そこに説明文は表示されず、スクリーンショットだけが表示されるからです。
iPhone7, iOS14 で確認
もう少し伝わりやすいスクリーンショットにしよう。そう思って、画像を作ってみることにしました。
つくるにあたって
作成するための要件をざっと考えました。全然たいしたものではありませんが…。
まず必要なのは説明文
画像だけではなく、どういうゲームか説明文を入れる。これは必須。
ただ、この「必須」が後々頭を悩ませる物量問題に繋がっていきます…。「のび太」の項にて。
ゲーム画面をそのままスクリーンショットにする必要はない
…誤解しないでください。某中華ゲームのように、宣伝とアプリの内容が全く違っててもいい、というわけではありません!(やったことないですが、おそらく Apple ストアは審査通りません)
ゲーム画面が魅力的に映るようなスクリーンショットはアリ、ということです。
ただ、それって簡単に作れるものじゃないですよね。
宣材が「クリエイティブ」であると思うのはこのへんです。人に「伝える」というのは、想像以上に難しいことだと、私は思います。
どこまで可能なのかは、既に世に出たアプリを色々と参考にして決めることにします。
つくってみる
当方デザイナーと言うわけでもありませんので、色々と試行錯誤します…。
色はカラフルで、ポップなイメージ
スクリーンショット1枚1枚にテーマカラーをもたせて、全部バラバラにします。
(同じだと面白みがないので)
ツール系であれば、統一感が好まれる事もあるでしょう。モノによりけり、ですね。
色彩は、ビビッドではなくペールトーン。パステルカラーより少し濃いめにしました。
ゲーム内背景はパステルカラーですが、宣材としては色が弱いという判断です。
文字に、本気出す
宣材は、フォントの種類・大きさ・配置の仕方だけでも、とても効果が増すと思います。
ここに本気を出すのは、「私が絵を描けない」という技術的側面も強いです!
プログラムメインでインディーズゲームを作っている方には参考になるでしょう(多分)。
デザインの方向性ですが、媒体によって色々ですよね。
例えば Youtube は再生までのストレスが低く、ワンクリックさせるため「え?どういうこと? という疑問を沸かせる」に命をかけ(ているように見え)ます。文字は大き目で、短い方がいいでしょう。「悲報」なんてワードは、人の不幸をのぞき見たい心理をかきたてますよね。(私は見たいです!)
広告のチラシは基本的に商品と「価格が安い」という部分しか見ていないので、持って回った演出は不要、なんならコーラの場所にドクターペッパーの写真が貼ってあっても、ほとんど気づかれないし、気づかれても誰も文句を言わないでしょう。
ただし、何をどこに配置するかは計算され尽くしていると思います。上の方が見られる、目立たせたいものをそれとわかるよう大き目にする、等。
逆に化粧品やファッションは「ときには事実ではなく、夢を売る」商売なので、気品のあるように飾る事が多いと思います。1つのミスで、ブランドイメージが大きく毀損することもあるので、細心の注意を払っているのではないでしょうか。
安売りの場合は広告のチラシよりになるのかも。バーゲンのロゴとか、あまりオシャレじゃないですよね。
20年前とくらべて現在は「夢じゃ飯は食えない」と考える人が増えたような気がします。
税金…安くならんかな…。
と、まぁ素人なりに色々と考えながら、文字・色・配置・装飾を考えていきます。
以下は、私が文字をデザインしていった過程です。(Photoshop 使用)

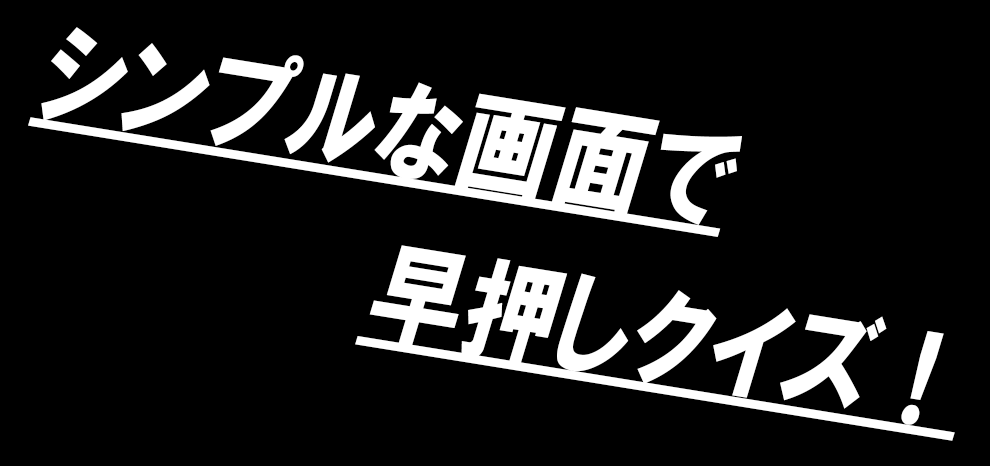
初期状態。全てはここから。

実際のスクリーンショットはかなり小さなサイズで表示されるので、フォントを太目のものに変更
まっすぐだと面白みがないので斜めにして、画面に合わせて2行
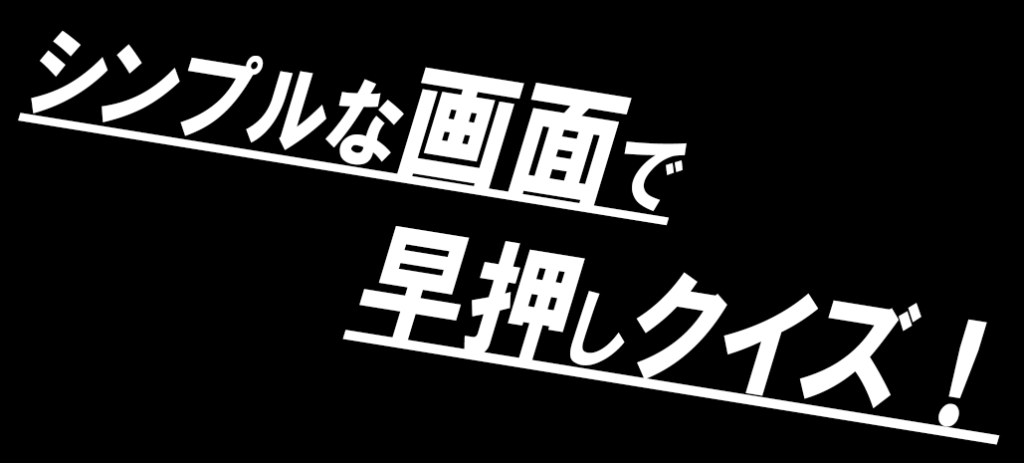
左上と右下に文字が置かれることで、画面全体に安定感をもたらす

文字ごとに大きさをバラして、強調したい部分に目が行きやすく、勢いがあるように演出

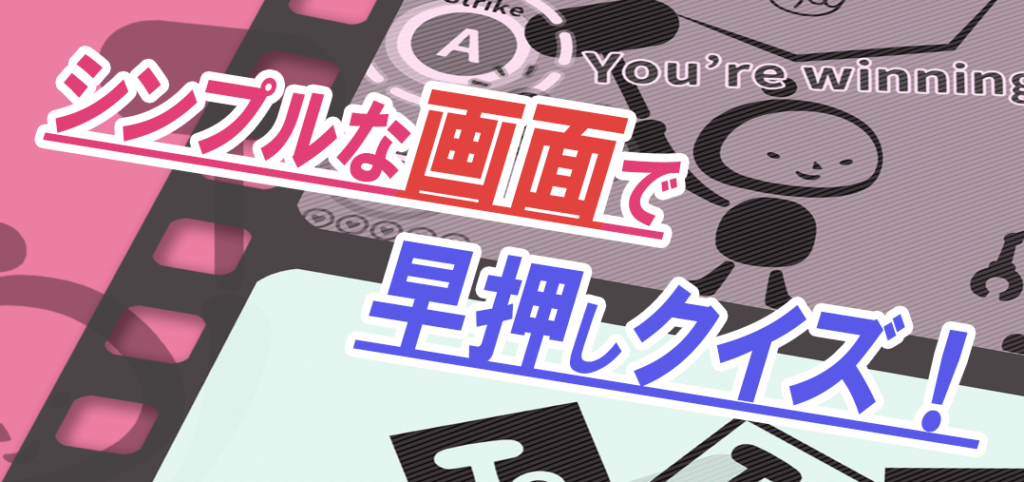
別途作成した背景に合いそうな色をつける
文字だけだと背景に溶け込んでしまうので、白い縁取りをつける
(縁の色は、迷ったら大体白にしておけば鉄板だと思います)

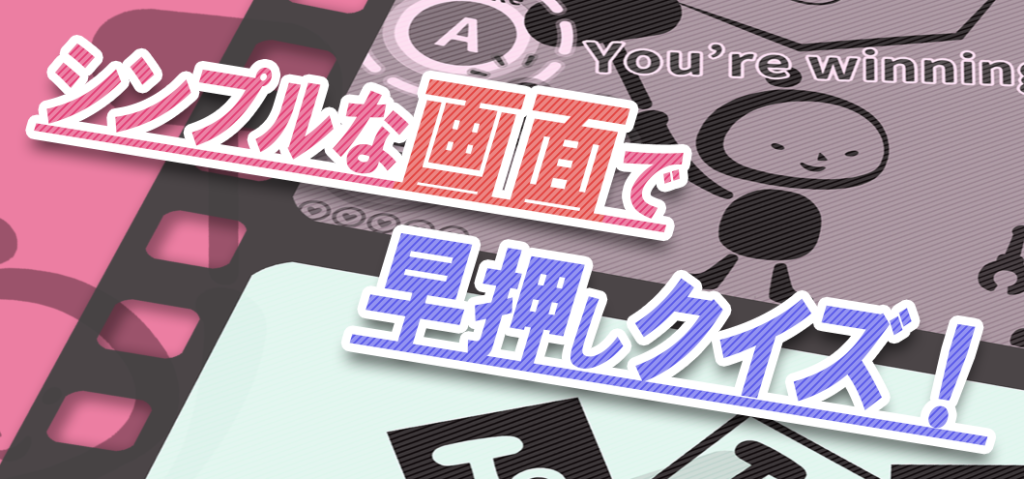
ゲームと同じような斜線をパターンオーバーレイで入れることで、見た目の情報量を増やす
ただこれ、意図が「文字をはっきり読ませたい」のであれば入れない方がいいかもしれない
今回は楽しそうな感じを出したかったので、あえて入れてみた

定番のドロップシャドウ。文字の下に影をいれることで、文字が浮き出してみえるようになります
先ほどのパターンオーバーレイで若干文字が背景よりになってしまった(目立たなくなった)ので、それを打ち消すために入れました
文字に合うような背景を作る


これはもう、自分のセンスや思いつきを信じて、なんとか作るしかありません!
絵が描けない者にとっては、既にあるゲームの素材を上手く切り張りするくらいのスキルが欲しいところ。習うより、慣れる。
完成したものを見ると「それほどたいしたことない」ように見えますが、結構苦労しますよね…。
最近のゲームで、UI 作るなんてたいしたことないでしょ、と思われがちなのに似ているかも。
こちらは作業の変遷を残してないので、主だった部分について解説のみにとどめます。
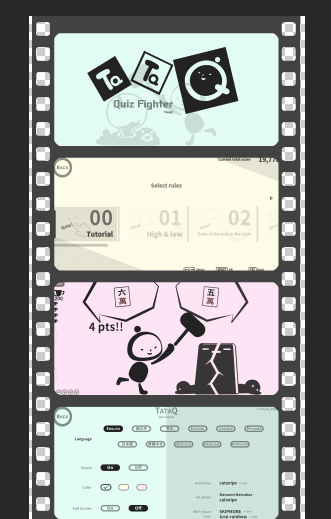
1枚のスクショで複数のゲーム画面を表示したい
最初は画面を格子状に並べたりしていましたが、なんとも面白みが感じられなかったので、「フィルムにゲーム画面を載せて、立体っぽく配置したらどうだろう」と考えました。
絵は描けないけど、フィルムの枠作るくらい、できなくもない
とりあえず、真っすぐなフィルムを作成します。かなり大き目な画像

これを 統合 > サムネイル画像にコピペ し、移動やスケール、遠近法などを使って立体感を出しつつ見せたいスクリーンショットにフォーカスをあてます。

一部だけがサムネイルとして表示される
角度は1枚ごとに変え、文字の位置もそれに合わせます。
フィルムのない部分(空き領域)になにかが欲しい
ゲーム中のキャラをうっすら表示してみました。2D キャラのプロフ画像なんかにもよくありますよね。
どのくらいの大きさ、どういった角度で見せるかは色々試して決めました。
(キャラを表示するために、どのフィルムも若干右寄せにしています)
おいのび太、このゲーム、11言語対応なんだ
しょーーーじき、悩みました!
英語と日本語だけでいいじゃん
と。
でも、例えばアプリを検索した時、自分の知らない言語が出てきたら…わかりますよね?
私が例えば、下のような説明のアプリを入れるかと言えば、ちょっと無理です。

アプリを使う側に立てば、最初に目にする画像こそ、1番身近な言語であってほしいと考えて、4 枚x 11 言語x 4 サイズの 176 枚を作成しました。
自分が見てもわからない言語をデザインに載せるというのは思った以上にきつかったです。
言語によって文字幅が全然異なってくるし、色変えようにも、どこが単語の切れ目かすらわかりませんし、そもそもフォントで表示できない言語があったり…。
フォトショップの使い方がまだまだ、というのもある
それでも、ゲームの場合海外に目を向ける、という部分はかなり重要に感じています。
SIE(≒SONY)が日本の PS5 販売に及び腰なのも、それだけ市場として魅力がない…という冷静な判断によるものでしょう。日本国民としては、カナシイ現実です。
その他、大事だと思うこと
情報量の調節でしょうか。
何を注目させたいのか、注目しない部分から、いかに感情を動かせるか。
慣れないと(私もそれほど経験豊富ではありませんが)、思いの丈を理論で詰め込みまくった挙句「一言でおk」とソッ閉じされてしまう可能性が高いです。
仕事で、読めないような細かい文字が詰め込まれたパワポのプレゼンとか、見たことあるんじゃないでしょうか。
文字数はとにかく少な目で、いいたいこと伝えた方がベター。
パッと見て楽しそうな雰囲気を、レイアウトやカラーで表現する。
ゲーム同様「これだ!」という答えはなく、難しいですが、「やってもらえればわかるよ! 面白いから!」と自信満々なゲームでも、やってもらえなければそれまでです。
宣材なんて苦手、絶対できない(やりたくない)のであれば、やってくれる人を探すのもアリでしょう!
もし、ゲームを作る理由に「色々な人に遊んで欲しい」という気持ちが少しでもあるのなら、こういう部分にも目をかけてあげるのもアリ、と思ったので記事にしてみました。
もし、私の至らない部分を補足してくれる方がいらっしゃいましたら、コメントでもよろしくお願いします。
製作前と製作後の比較
元のほうがアプリダウンロードしたくなる、って言う人が多かったら泣きそう。


よろしければ Twitter をフォローしてもらえると嬉しいです!




