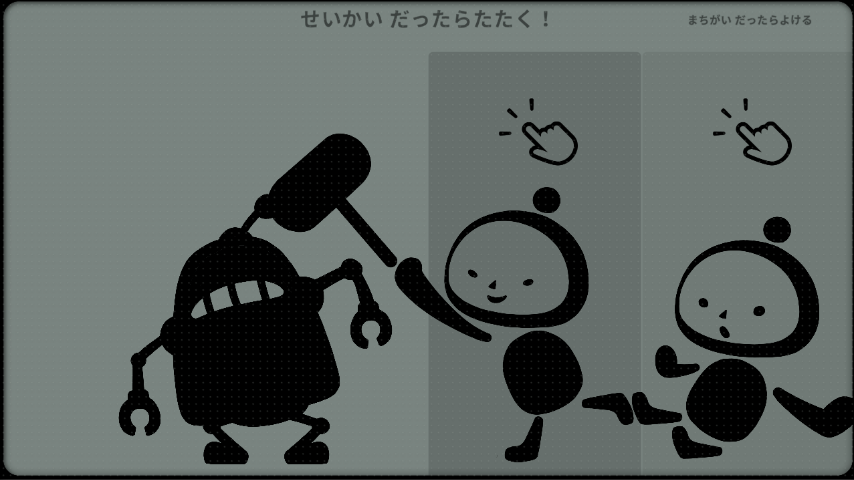
表題とは関係ありませんが、キャラが増えました。2人目。かわいいロボ。

操作ボタンについて

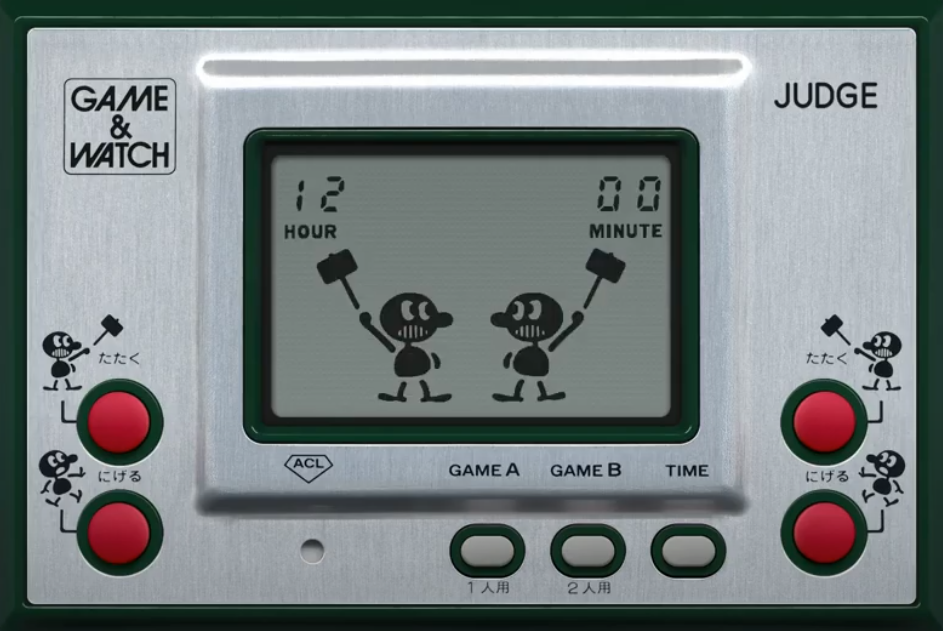
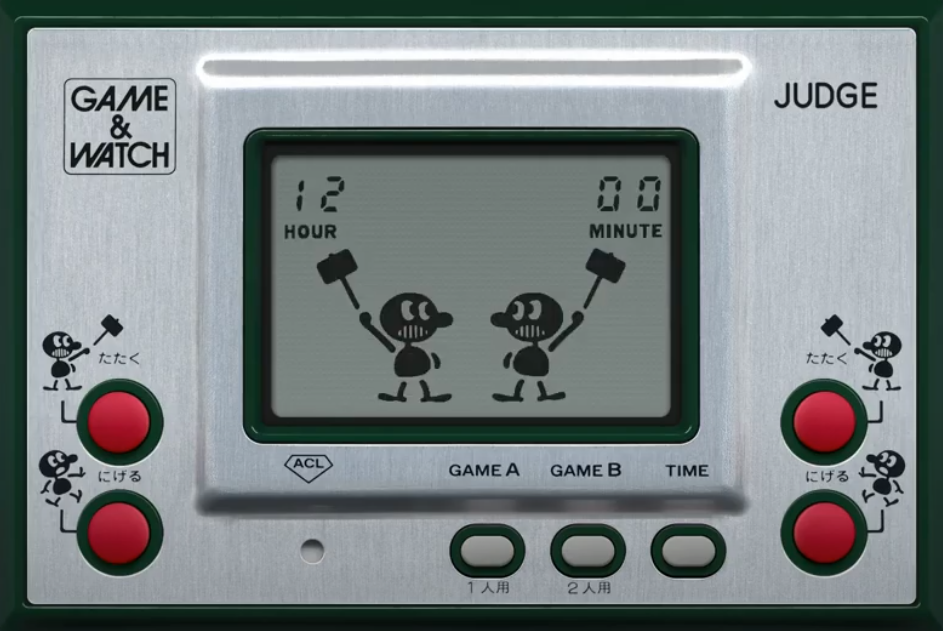
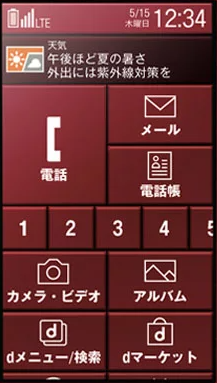
基になったゲームはこんな感じです。
物理的に押すボタンが決まっているので、操作に迷うことはなさそうです。

…なんかもうだいぶ違う雰囲気になっておりますが(笑)
こちらはPC、スマフォでプレイすることを視野に入れました。
最初は「Zで叩く」「Xで避ける」とシンプルでしたが、
- 2人用の事も考えたキー配置
- 1人用はマウスでも(むしろマウスだけで)プレイしたい…
- スマフォは全てタッチ操作にしないといけない
叩く、避けるだけなのに結構色々と増えてきます。
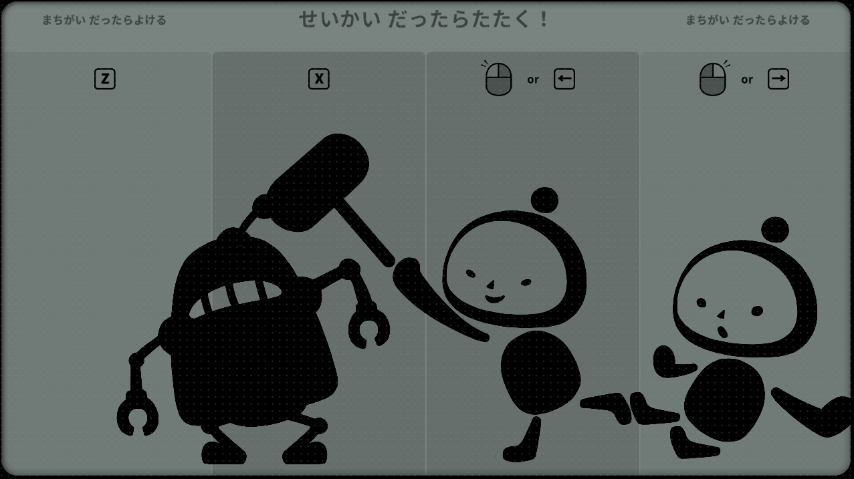
- 2人用も考えて、「Z」「X」はプレイヤー2、「←」「←」をプレイヤー1の操作にする
- マウスの左クリックで「叩く」、右クリックで「避ける」
- キャラをタッチすると「叩く」、端の空欄をタッチすると「避ける」
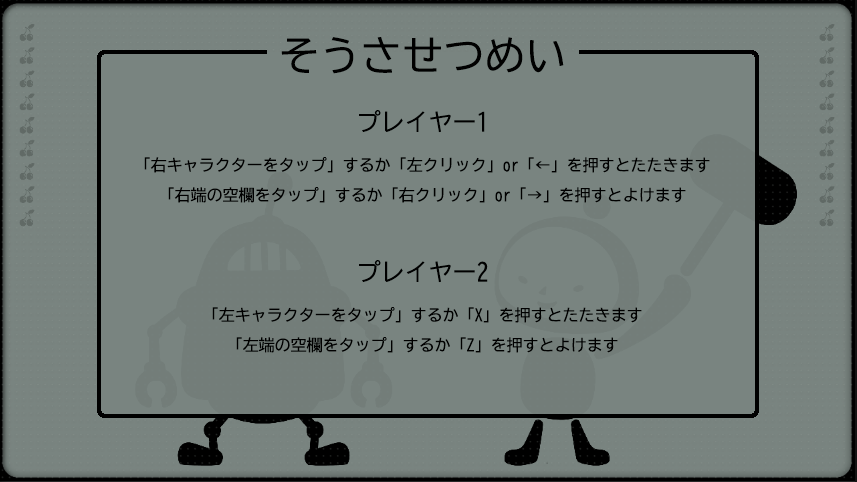
最終的にこんな感じ。
タッチ操作とマウス操作は(プログラムの共通化を考えると)一緒にしてしまかったんですが、タッチと違ってマウスは「対象にカーソルを(移動させ、)合わせる」という予備動作が増えてしまうんですよね。
その辺りについては、前回の記事で詳しく触れました。
さて、この操作、もちろん初めてプレイする人はサッパリわかりません。
基のゲームウォッチは、ボタン4つに、「たたく」「にげる」と書いてあるから、

- このゲームは何をするのか
- どのボタンを押すのか
なんとなくわかるようになっています。
一方このゲームは…。


「ジャンケンっていうからグーは勝ちだよな。叩くんだよな」
理解できるのはここまでです。
何を押したら叩くのか、あるいは避けるのか。
それがわからない以上ゲームにならないし、多くの人がここでやめてしまうでしょう。
操作説明を入れる
それでは困るので「操作説明」を入れることにします。
操作説明はなるべく簡単にしました。
複数の画面やムービーを使って事細かく説明することはできますが、長い説明、面倒で見たくはありません。
(ちなみに私は、説明書は極限まで読みたくない派)



なお、ゲームが起動してから2回説明を見ると、以後は表示されないようにしました。
一度覚えてしまえば、そこまで見る必要はないからです。
直感的な操作説明
出来てしまえば「まあこんなもんか」といった画面ですが、結構作り変えています。
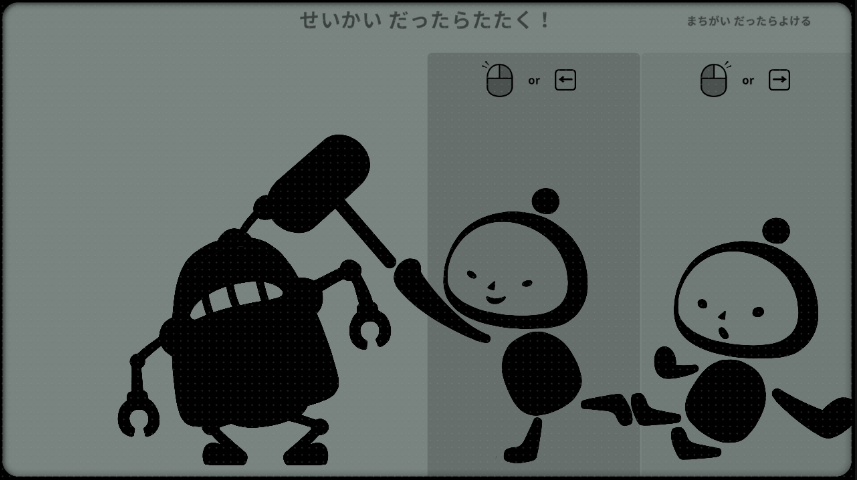
たとえば言葉だけで説明しようとすると、こんな画面になります。

…いかがでしょうか。
同じことを説明しているのに、パッと見てナルホドワカラン(読む気が起こらない)と思った人は多いのではないでしょうか。
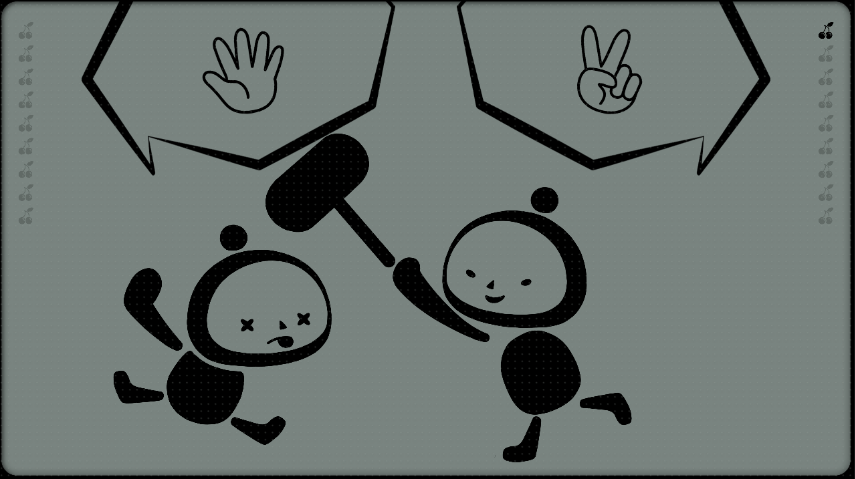
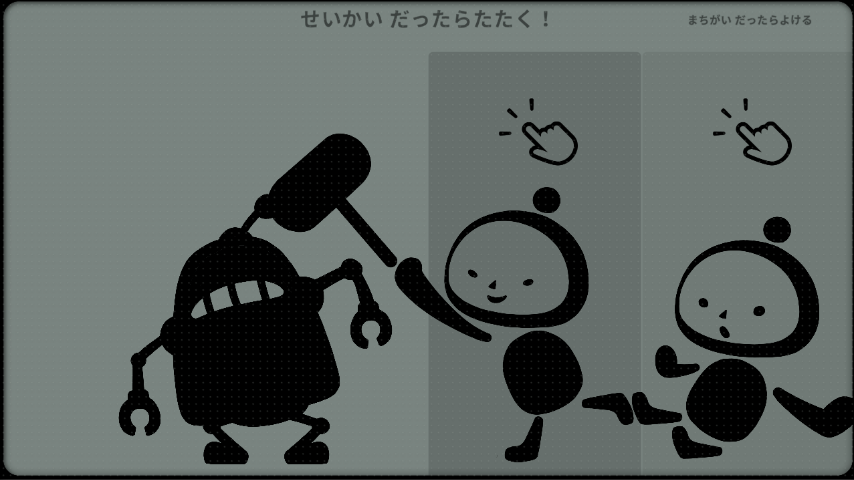
パッと見ただけでわかるようにするために、以下の施策を含めたのが完成品です。
中でも2つ目の施策が、かなりわかりやすくするための「手がかり」になったと思っています。
- キャラクター、空欄の場所を色枠にして、範囲をひとめでわかるようにする
- 叩くキャラ、避けるキャラをその枠に載せることで2つの範囲の意味を明確にする
- 文字ではなくアイコン表示にすることで、更に直感的に

2つ目の施策は、意見をもらってそのようにしました。人の意見はいつもだいじ。
番外編:お年寄りは文字が好き?
今後一層高齢化が進む日本においては、お年寄りがどのようなものを望んでいるか、ということを知っておくのも悪くないと思っています。
私は以前、資産家(=お年寄りが比較的多い)向けのアプリケーションを作ったことがありますが、そこで感じたのは次の2点でした。
資産家向けのサービスだといまだに「ホットメールは禁止!」と書いてあったり「紙ベースで資料を送ります(だから安心です)」なんてのがあったりします。
資産を守る、という意味で保守的な性格の人が多いからでしょうか…。
1.文字をなるべく大きくする
これは当然かもしれませんね。視力のいい人も悪い人も、老眼によって焦点が合わせづらくなってくるため、大きい文字でないと厳しくなります。
「老眼」といいますが、人によっては40くらいから始まる人もいます。個人差がとても大きいです。
2.グラフィカルアイコンの意味がわからない
程度にもよりますが、スマフォアプリはボタンがほぼグラフィカルアイコンになっており、これがお年寄りにとっては関門となっているようです。
同じサービスがPCとアプリにある場合「表示幅がある」「(アイコンなどが普及する)以前より存在するツール」などの理由でボタンがリンク文字になっている事が多いのですが、PCが使いやすいそうです。
楽々ホンなども、文字の主張が大きいように感じます。

これは昔ながらの家電デザインが影響しているかもしれません。
今回のアプリはゲームなので、グラフィカルアイコンの方向に舵を切っていますが、お年寄り向けのアプリを作るのであればアイコンの下に文字で「タップ!」とか書いていたかもしれません。
そもそもお年寄りがタップ、という言葉をあまり知らないという別の問題もありますが…。
そのほか
UIについては(主に作り手の問題で)過去に作った機能を捨てられない、なんていうのもありますよね。
オフラインゲームだと左程問題にならないかもしれませんが、オンラインゲームやビジネスアプリではこれが足を引っ張ることも多いです。リモコンの大量ボタンを笑えない感じになっていることも、多いんじゃないでしょうか。
機能が多くなりすぎて「お気に入り」などのカスタマイズを提案しはじめる頃には、もうその設計は崩壊寸前になっているかもしれません。
マニアで使い込んでいる人は喜びますが、初心者への敷居は上がるばかりですしね…。
新規ユーザーの獲得が不要でない限り、一定期間での断捨離は大事だと、個人的には思っています。
ユーザーの 0.01% しか使ってない機能でも「使っている人がいるだろう!」と捨てられないのが、実際の運用・保守です。
Windows なんかはその辺ずいぶん頑張ってここまで来ているなあ、と感心します。





