WordPress5.9 Gutenbergエディターにして困ったのは「手入力でのカラー設定」。手入力してもリセットされる。
ならばよく使うカラーは登録すればいいんじゃ? と、前向きに考えることにしました。
結果、楽には行きませんでした。
解決までに至りましたが、同じようにハマった人はおそらく「テーマごとに設定する css の場所が違う」ことだと思います。
その場所を探り当てる方法について紹介します。
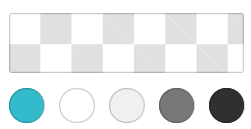
カラーパレットをこう変えたい

一番左から Primary, White, LightGray, DarkGray, Black という名前で登録されていました。
初期状態はテーマによって違います。(そして、どうやらそれを記述してあるファイルもテーマによって違います)
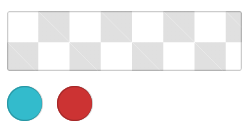
私は Primary と、カスタムで赤色(#cc3333)を使うので、この2色にしたいと思います。

function.php にカラー登録コードを追加
お定まりの「間違えると WordPress が起動しなくなるのでバックアップ云々」は説明が長くなるのでハショりまして。
function.php の一番下に次のコードを追加します。
Primary は元々あった名前の水色、Negative が今回追加する赤色のパレットです。
function my_color_set()
{
add_theme_support( 'editor-color-palette', array(
array(
'name' => 'Primary',
'slug' => 'primary',
'color' => '#33bbcc',
),
array(
'name' => 'Negative',
'slug' => 'negative',
'color' => '#cc3333',
),
) );
}
add_action('after_setup_theme', 'my_color_set');
style.css のカラー値を変更
「has-primary」で検索すると初期5色の css が登録されていました。
ここを2色に変更。
/* Block Text Colors */
.has-primary-color {
color: #33bbcc;
}
.has-white-color {
color: #ffffff;
}
.has-lightgray-color {
color: #f0f0f0;
}
.has-darkgray-color {
color: #777777;
}
.has-black-color {
color: #303030;
}
.has-primary-background-color {
color: #33bbcc;
}
.has-white-background-color {
color: #ffffff;
}
.has-lightgray-background-color {
color: #f0f0f0;
}
.has-darkgray-background-color {
color: #777777;
}
.has-black-background-color {
color: #303030;
}
↓
/* Block Text Colors */
.has-primary-color {
color: #33bbcc;
}
.has-negative-color {
color: #cc3333;
}
.has-primary-background-color {
background-color: #33bbcc;
}
.has-negative-background-color {
color: #cc3333;
}
has-ほにゃらら-color が文字色、
has-ほにゃらら-background-color が背景色です。
サイトに書いてある情報は、大体ここまで

実際パレットの色も変化したし、一見上手くいったように見えました。
ところが、赤色を選択しても文字の色が変わりません。
しばらくいじり倒したところ色のクリアと、水色を選択した時だけ上手くいくようです。
これをヒントにして、なぜうまくいかないかを探ります。
パレットすら出てない場合、php が間違えていると思う
Chrome のデバッグ機能、起動!

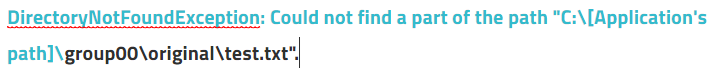
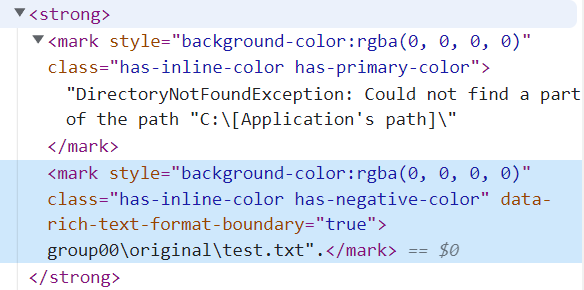
黒色の文字が、「赤色にしているつもりが、上手くいってない」箇所です。
この黒い文字部分を選択した状態で 右クリック > 検証(Chrome の場合)。

Elements ウィンドウの HTML はこんな感じになっていました。
たしかに「group00\original\test.txt」の部分はクラス has-negative-color と書かれています。
その前の文章に has-primary-color という記述もあります。
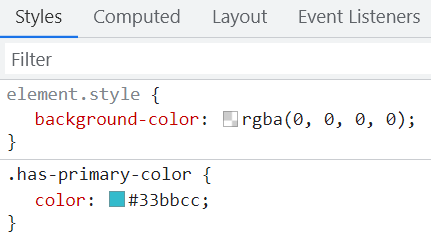
ところが Styles ウィンドウを見たところ、has-negative-color の css タグが見当たりません。
ここで、記述した css がなんか上手く適用されていない…とアタリをつけます。
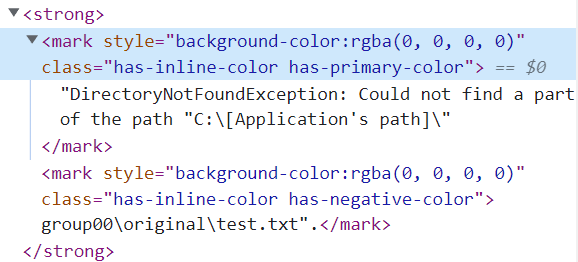
正しく色が変わっている has-primary-color はどうでしょうか? Elements ウィンドウで確認しましょう。


ちゃんと Styles にも表示されています。
そうだよなぁ…と思いつつ、なにげなく目に入った has-primary-color 欄の右上。
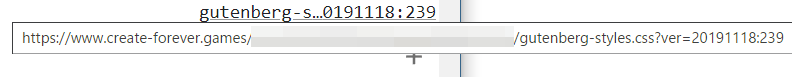
はんにんは gutenberg-style.css

style.css じゃなくて gutenberg-style.css になってるじゃねーか!!
WordPress で直接変更出来なさそうなので、FTP ツール使って直接ファイルをダウンロードし、書き換えます。

ファイルってなにー? FTP ってどれー?なレベルだと、パレットカラー変更までの道のりは果てしなく遠い…
テーマによって「はんにん」は違うかもしれない
色々なテーマを扱った経験がないのでわかりませんが、テーマによっては gutenberg-style.css じゃない可能性もあると思っています。
また、直接 css を編集する方法はメンテナンスを考えると出来れば避けた方がいいのでしょう。
それでも Chrome のデバッグ機能で直接確認すれば「はんにん」を見つけ出すことができますし、カラーパレットの登録で困っている方は是非試してみてはいかがでしょうか?





