
文字と同じ感覚で手軽にアイコンを表示できる Font Awesome 5 ですが、思ったように表示されない場合、確認すべき原因と対策をあげておきます。
テーマが Font Awesome に対応していない
有料テーマだと、なにもせず Font Awesome に対応していても、無料テーマは対応していない事が多いです。そのため、Font Awesome を WordPress に紐づける必要があります。
こちらでアカウントを作成し、Kits を作成します。


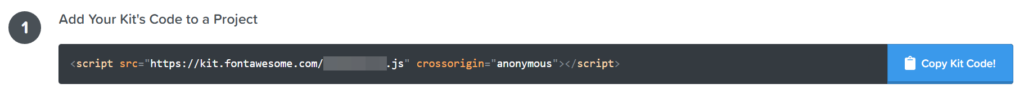
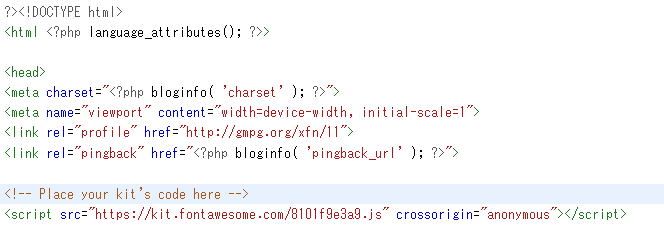
Kit Code をコピーし、WordPress > 外観 > テーマファイルエディター > header.php
<head> ~ </head> の間にコードを貼り付けます。

有料アイコンを使っている
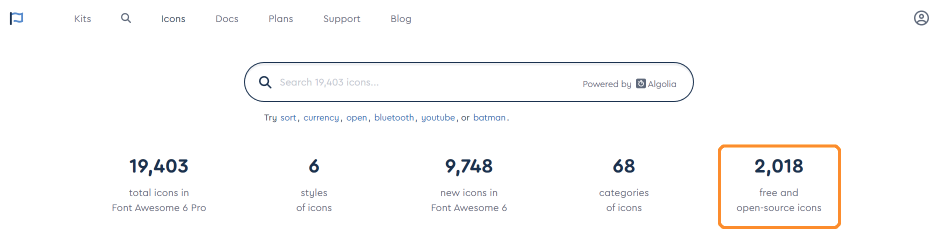
トップページで Free アイコンを選択してから、使えるアイコンを探しましょう。


RESET すると、FREE 以外のアイコンも表示されます。注意してください。
未対応の font-weight を使っている
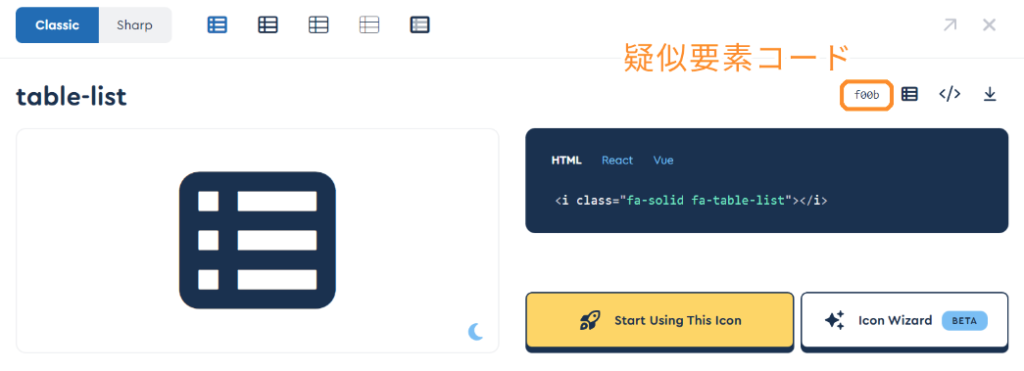
css の疑似要素で指定する方法がありますが、アイコンによっては全ての font-weight(表示の太さ)に対応していない場合があります。そのため、たとえば以下の疑似要素はアイコンが表示されません。
div a:before
{
content: '\f00b';
font-family: 'Font Awesome 5 Free';
font-weight: 100;
}

この他、font-weight が未指定だと表示されない場合もあります。
解決するには、font-weight を 100 刻みで変化させ、表示されるまで確認します。
(f00b の場合、600 で表示されました)
<0xa0> の罠
これは Font Awesome に限りませんが、カスタマイズ > 追加 CSS の欄で編集していると、時折 <0xa0> の罠にハマることがあります。
ブラウザ上では何も見えないのに、テキストエディタで確認すると変な制御コードが入っているという厄介なものです。
<0xa0>content: '\f2f8'; font-family: 'Font Awesome 5 Free'; font-weight: 100; }
この問題はブラウザ上では確認できないため、見た目絶対に合ってるのに動かない…という場合は一度全て消してから手動で書き直すくらいしか対処しようがありません。
制御コードを表示できるテキストエディタを持っているようでしたら、そちらにコピペして確認しましょう。(私は Sublime Text3 で表示を確認しました)
それでも動かない!
css や HTML に書き間違えがないか、もう一度確認してみましょう。
Font Awesome 5 Free が FontAwesome 5 Free になっているだけ(スペース1つ足りないだけ!)でアイコンは表示されません。
このページでは Awesome5 を例にあげましたが、最新の Awesome6 を導入している可能性もあります。
一つ一つ問題がないか、チェックすることをオススメします。
半日悩んで記述ミス……そういうこともある






