
WordPress ならプラグインで楽々 SEO 対策!
ということで、効果のある3つのプラグインと、導入した際にどれだけ効果があったかを見てみましょう。
導入前
固定ページが6つ、画像は全部で 5MB 程度、Google フォント1つ、CSS はたいして使っていない Elementor ゴリゴリの WordPress サイトです。Wordpress のバージョンは 6.1。
実際のページはこちらをご確認ください。
評価点数

こちらは導入前の点数。こんなにシンプルなページなのに、49 点とギリギリ落第点。
まあ、携帯は 3G 想定で計測しているらしく、PC(デスクトップ)だと 77 点はあるんですが…それにしても、もう少し点数を上げたいのが正直なところ。
表示までの体感速度もギリギリ 3 秒待つかどうかでした。
ちなみに、計測はこちらのサイトで行いました。
Google のスピード計測サイトなので、ここでの高評価は検索にも影響あるでしょう(多少)。
プラグインを導入する
WP-Optimize

インストール > 有効化

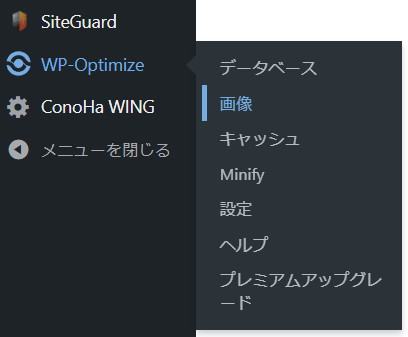
WP-Optimize > 画像 を選択。

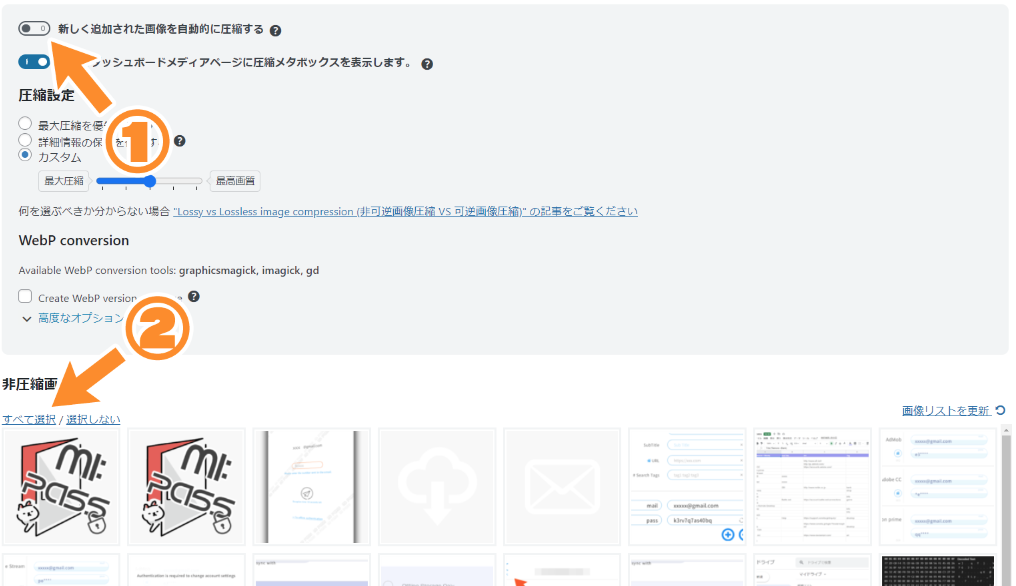
「新しく追加された画像を自動的に圧縮する」は今後のために ON にしておきましょう。
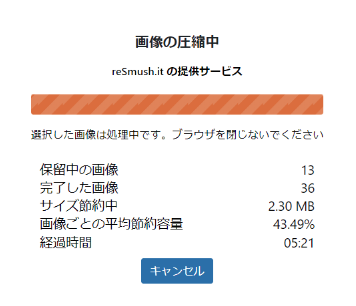
「すべて選択」を選び、画面を一番下までスクロールさせて「選択した画像を圧縮する」。

あまりにも画像が多い場合、「すべて選択」だと途中で落ちることがあるそうです。
枚数が膨大な場合は手動での対応をおすすめします。
終了し、非圧縮画像がなくなったら完了!
何枚か失敗したら、また選択し、最後画像を圧縮してください。
評価点数
さて、どのくらい高速化したでしょうか。

落第点から、だいぶ上がりましたね! これだけの手間で+8点の加点は十分。
画像が多めのサイトだともっと上がったりするんでしょうか。
Jetpack Boost

インストール > 有効化

Jetpack を選択

「始めてみよう」

「Start for free」で効果は十分。

自動的に「CSS の読み込みを最適化」が行われます。バーが一番右まで伸びたら完了。
評価点数

今度はスコア+3。ちょっと地味ですが、プラグイン入れただけと考えれば OK。
WP Super Cache

インストール > 有効化

設定 > WP Super Cache

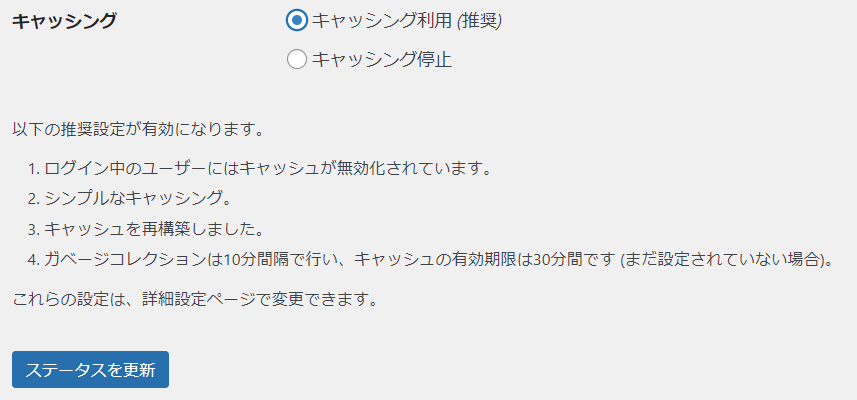
キャッシング利用 > ステータスを更新
完了したら、一度全てのサイトを表示しておくといいかもしれません(キャッシュの性質上)
評価点数

スコアはなんと… +14 点!
全部合わせて +25。適用前の 1.5 倍の評価となりました。

なお PC(デスクトップ)の評価は 99。
改善項目として、使っていない css があるらしく、それを消した方がいいとの事でした。
まあ、1 点くらい気にしなくていいでしょう!
高速化(プラグイン)で副作用が出てしまった場合
複雑なサイトになるほど、高速化プラグインによって表示が崩れたり、更新したはずの情報が更新されないなどの弊害を起こす可能性があります。
動的なページ(ユーザーのアクションによって表示が変化するようなページ)は特にそういう影響を受けやすいです。
万が一問題が起こった場合は、無効化し、プラグインを削除しましょう。




