AssetStore を探しまくればいいのが転がってそうな気もするんですが、ふと自分で作ったらどういう感じになるんだろう? と思い立ったので作成してみました。
ダウンロード(リポジトリ)
SwipeClose は Unity - InputSystem が必要です。
もし旧 Input にしたい場合は、該当箇所の修正が必要です。(結構面倒)
使い方
- SwipeClose をスライドさせたい UI にアタッチします。
- CloseVector メンバーでスライドする方向を指定します(左 or 右)。
- SampleScene.unity で動作サンプルを確認することができます。
- スワイプ中やスワイプ終了時、他の UI と連携するためのイベント OnClosing、OnClosed、SwipeChanged があります。
サンプルの説明
スワイプでの画面遷移は、大抵ボタンでもスライドするような操作とセットになることが多いです。
サンプルもそのような実用的な面を踏まえています。以下の仕様を実装しています。
- トップページからボタンを押すと次のページが出現
- Back ボタンを押すか、右にスワイプするとトップページに戻る

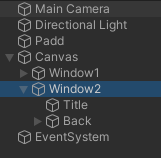
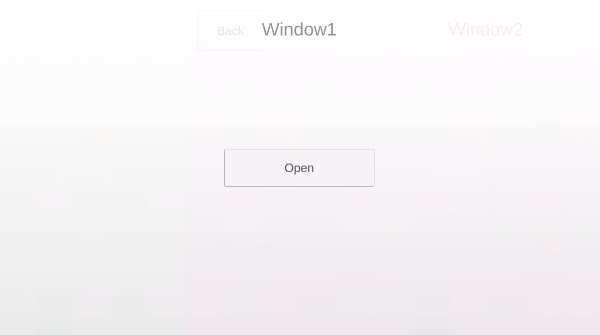
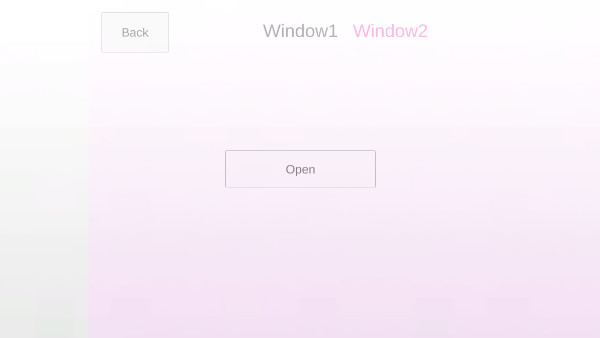
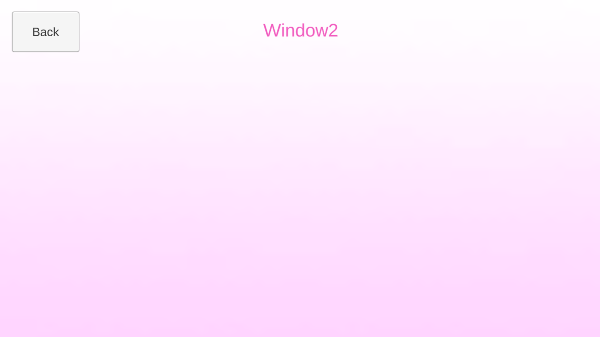
Window1 がトップページ、Window2 がスワイプするページです。
トップページから次のページへ
トップからのページ遷移はスワイプではありません。ボタンを押した時に新ウィンドウが表示されます。
出来ればその時、右からフレームインした方が「スワイプできるのかな?」と直感的に思えていいでしょう。



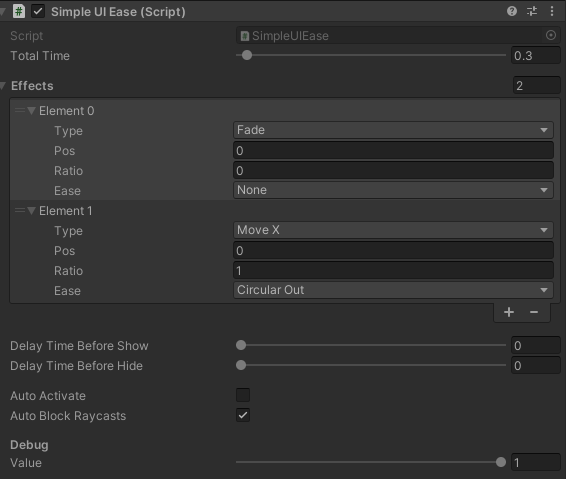
サンプルでは SimpleUIEase という単純なアニメーションクラスでフレームインします。

Effects の Fade が α アニメーション、Move X が横移動です。Value を 0 ~ 1 にすることで動きを確認することができます。
詳しい使い方については以前公開した記事をご覧ください。
トップページに戻る動き
問題なのは2パターンある操作です。スワイプとボタンクリック、両方でトップページに戻りますが、
- ボタンクリックした場合は、画面を横移動させていない
- スワイプの場合、ある程度画面は横移動している(消えている)
このような違いがあっても、同じように画面の切り替えが行われている、とユーザーに思わせる必要があります。
サンプルでは SimpleUIEase と SwipeClose の2つを上手く混ぜながらアニメーションさせています。
| イベント | α アニメーション | 横移動アニメーション |
|---|---|---|
| ボタンクリック | SimpleUIEase | SimpleUIEase |
| スワイプ | SimpleUIEase | SwipeClose |
コードは次の箇所です。
void onButtonClosing()
{
// スワイプ処理は止める
swclose.ProcessEnd();
// スライド消失アニメーション
ease.Hide(hideEnd);
}
void onClosing()
{
// X 移動は SwipeClose に任せる
foreach (var effect in ease.GetEffect())
{
if (effect.Type == SimpleUIEase.eType.MoveX)
{
effect.Ease = EaseValue.eEase.None;
}
}
// αアニメーションのみ
ease.Hide(hideEnd);
}
「あたりまえ」は、産まれる前は「あたりまえ」ではない
ここから先はただの苦労話です。
普段頭で考えず、なんとなく操作しているスワイプ。
直感的、というのは「理屈ではない」ことであり、理屈のカタマリであるプログラムというルール化は結構ハマりました…。

git の更新履歴。説明が面倒で調整、調整と書き続けました💦
これは全て SwipeClose のタイミング調整、根本からルールの解釈が変わって1から作り直し…を含んでいます。
本当はこの3倍くらい履歴がある
スワイプは大きく分けて「サッ」と素早く横移動した時に切り替わる、ゆっくりと引っ張るように横移動した時に(ある程度引っ張っていたら)切り替わるという2パターンがあると思います。
この2パターンをロジック化するために…。
- どのタイミングで指をタッチしたか
- 指を離すまでの時間はどれくらいか
- 指を離すまで、どれだけ移動したか
- 縦に動かしながら横移動した場合、スワイプは起こっていいのか? →答えは✖ 他と動きの調停や優先順位をつけること
こうして完成した後列挙すると「当たり前だよな」という項目に見えますが、「時間はどれくらいか」はかなり後半になって気づいた項目です。これで不自然な動きの色々な部分が解決しました。
また、「どのタイミング」とか「どれだけ」とか「どれくらい」も理屈ではなく、まるで料理の塩加減を調節するように、実機で操作>修正>操作>修正、を繰り返し、そもそも塩加減じゃどうにもならないと思えば、壺を破壊して1からやり直していました。
「直感的」という曖昧な言葉は、こうして執拗なまでにロジックに執着した結果産まれたのだと改めて気づかされました。
初めて自然なスワイプ操作というものがいつ産まれたのかわかりませんが(iPhone?)、この操作を創った人は凄いですね。
「あたりまえ」は、産まれる前は「あたりまえ」ではない。
おそらく、完成前には他にもありとあらゆる操作が試され、消えていったのだと思います。
その見えない努力に、敬意をこめて。