
ぼくは──。
このように──。
ダッシュ(というらしい)が繋がるようにしたい──。
Outline や Underlay(文字の縁や影)がなければ問題なかった。そういうわけにいかなかった。
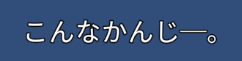
Outline / Underlay 適用なし
まず、問題ない例を見てみましょう。フォントは Noto Sans JP - Regular を使いました。

これなら、普通に繋がっています。
でも……文字に縁や影はつけたいですよね?
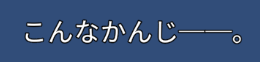
Outline / Underlay 適用あり

Face の Dilate と、Outline の Thickness をいじって文字に縁をつけたところ。
なんてことだ、ダッシュの間に影が入っている……。
このくらい見なかった事にする。出来ないものは出来ないんだ、知るか。
──と脊髄反射的に思う心を抑えて、解決方法を考えます。
解決策を考える
「─」を2つ連ねているので、縁は「一文字ずつ」丁寧に描画されるのが正しい。
ダッシュの都合のいい箇所だけ縁を無くして欲しい、なんて都合のいい設定はなさそう。
そもそも「─」を2つ重ねているのがいけないわけで。これを1つにすれば……。

まだこちらの方がマシ……? でも、長さがちょっと物足りないですよね。
そこでフォントの Glyph を文字「─」だけ横に伸ばすというアプローチを考えます。
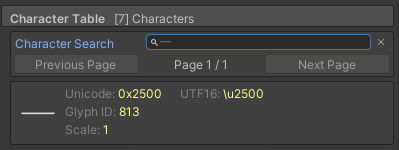
SDF アセットを選択し、インスペクタの Character Table をクリック。
Character Search に「─」を入力してエンター。

一見なにも書き換えられないように見えますが、適当に Glyph ID あたりをクリックすると編集モードに。

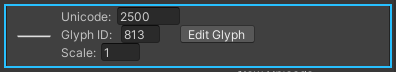
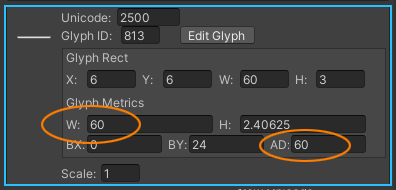
中央の「Edit Glyph」というボタンを押します。

Wが「幅」、ADが「次の文字までの間隔」です。どちらも倍の 120 にしてみましょう。

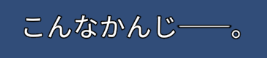
無事それっぽくすることができました!
実際のテキストには「──」と2文字ありますが、Replace("──", "─") などで1文字に変換しましょう。
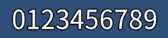
Glyph 変更で等幅の数字も作成出来る
ゲーム用途だとおそらくこちらの方が要求されるかもしれませんね。
X、W、AD あたりを上手く同じ値にしてやれば、等幅ではないフォントも、等幅フォントっぽく出来ると思います。たぶん。

数字だけなら、自前でテクスチャ並べて表示してもいいね!





