職場で Git を使ってる人は多いと思いますが、いざ自分の家で Git を使っているかというと、
- リポジトリサーバーの設定がわからない
なんて人もいるんじゃないでしょうか。
GitHub を使う、という手もありますが、以下の理由で手が出にくい事もあるでしょう。
- クラウドで公開したくない
- private リポジトリと言えど、他人の管理しているスペースに置きたくない
- 容量制限がきつくて、無料 GitHub には置けない(ゲームだとありがち)
そもそも Git は GitHub のような共有スペースがなければ使えない、と思っている人も多いと思います。(ワタシはそうでした)
Git 自体はもっと手軽なもので、ローカルだけで完結するスペースを用意することができます。
VS Code でそれを実践してみましょう。
Git の構造図
「コミット、プッシュ、プルは知ってるけど、それ以上は良く知らない…」
こんな人も多いと思うので、まずは Git の構造を理解しておきましょう。
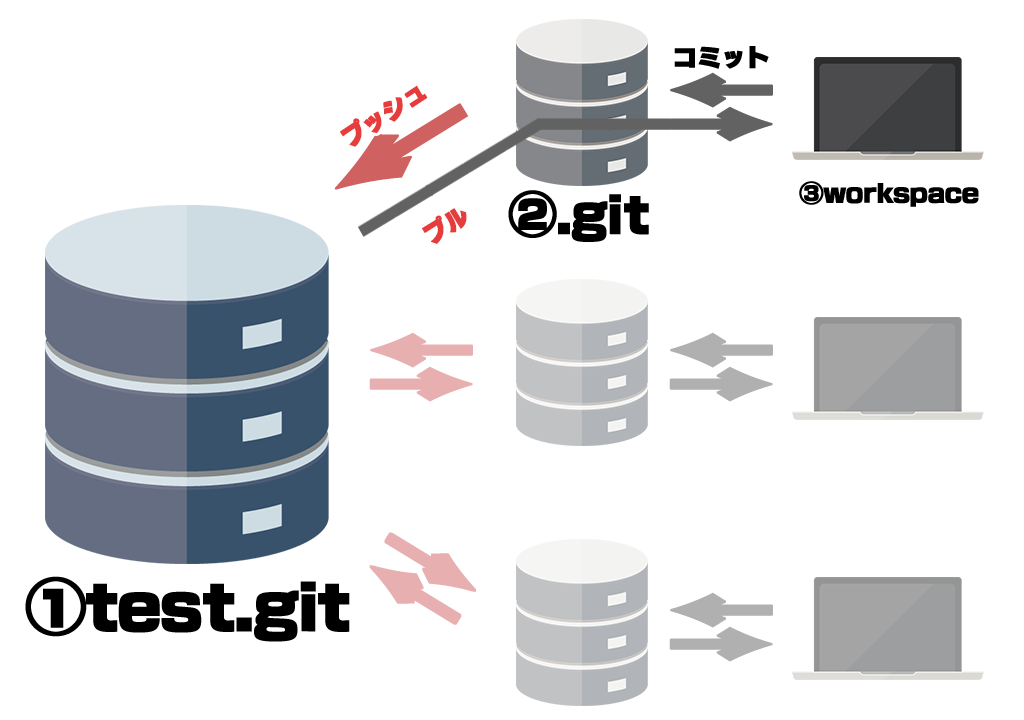
こんな図になります。
(薄い部分は他の人)

図の解説
①test.git ディレクトリ
リポジトリ。ベアディレクトリの形を取る。
.git はなくてもいいが、つける事が推奨されている。
②.git ディレクトリ
ワークスペースに作成されるローカルリポジトリ。こういう形式をノンベアディレクトリと言う。
③workspace ディレクトリ(test)
実際に自分が作業するディレクトリ。中に .git ディレクトリを内包する(させる)。
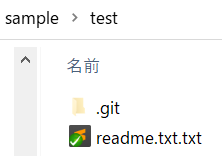
test がワークスペース、その中の .git が②の .git ディレクトリ。

エクスプローラーが初期状態だと .git ディレクトリが見えないかもしれません。表示 > 隠しファイル にチェックを入れ、.git が見えるようにしましょう。
ノンベアディレクトリ、ベアディレクトリ
個人で履歴を保存するだけならワークスペース(とその中の .git ディレクトリ)だけでも問題ありません。コミットのみ使い、プッシュ・プルは使いません。
場所を変えたければワークスペースごとまるっとコピーするだけで OK。これをノンベアディレクトリと言います。
ただ、想像通りこの形は「複数人で使うのは難しい」ので、サーバーにベアディレクトリ(test.git)を用意して一括管理する、というのがほとんどの企業の流れであり、多くの解説がこちら向けになっています。
GitHub はクラウド上のベアディレクトリ(test.git)という感じです。
このへん、理解がアヤシイけど大体合ってる筈…
インストール必要なツール
Git for Windows と VS Code(Visual Studio Code)が必要です。
どちらもググればすぐ出てくる無料ツールになっています。
Git for Windows についてはインストール方法をこちらに記載していますので、よろしければどうぞ。
VSCode の手順
概念がわかったところで、実践しましょう。
ワークスペースを作る
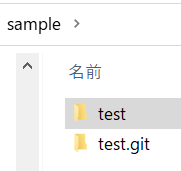
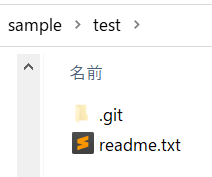
エクスプローラで適当な場所に test、test.git というフォルダを作成します。
また、test/readme.txt というファイルを入れておいてください。


VS Code で ファイル > フォルダーを開く、作成した test を選択します。
エクスプローラーから test フォルダをドラッグしても OK。

②.git を作成
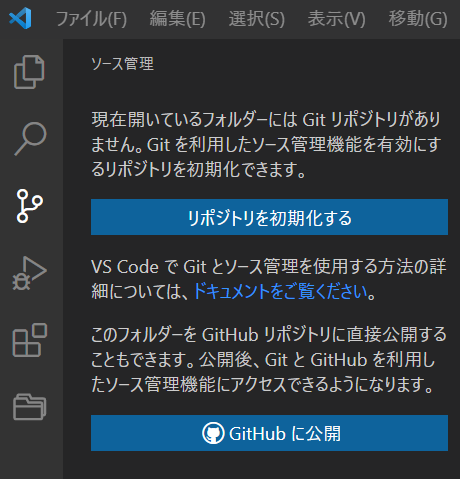
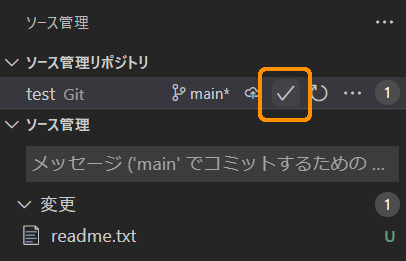
画面左のアイコン「ソース管理」を選択します。
青いボタン「リポジトリを初期化する」を押します。

万が一、既にほかの Git リポジトリを開いていた場合は表示されないかもしれません。
この場合はターミナルを使い、手動で作成します。
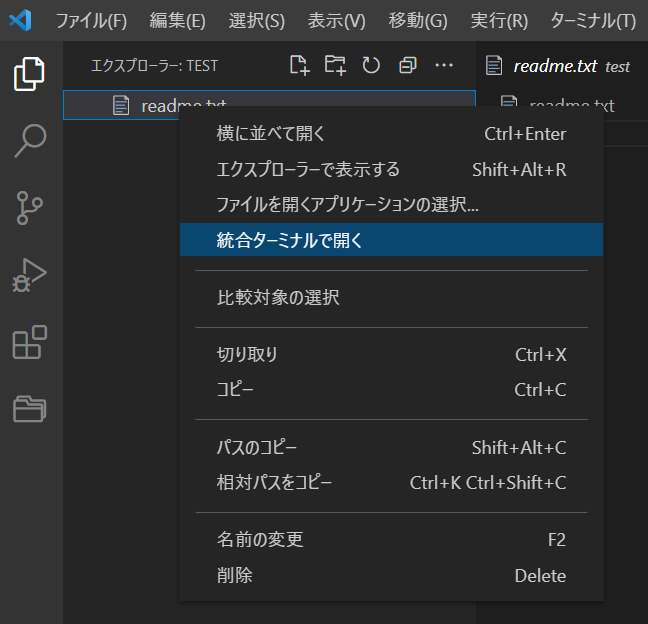
readme.txt を右クリック > 統合ターミナルで開く、または ターミナル > 新しいターミナル。

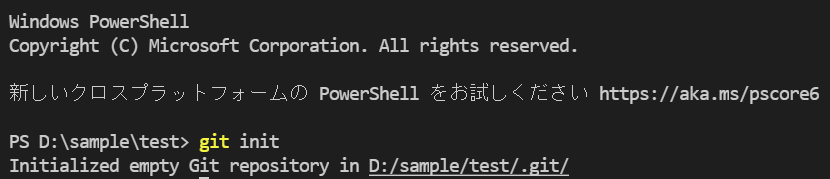
以下を入力します。
git init

これで、②.git は作成完了です。

コミットだけでSVNのように使用するなら、このまま使っても問題ありません。
(その場合、test.git ディレクトリも不要です)
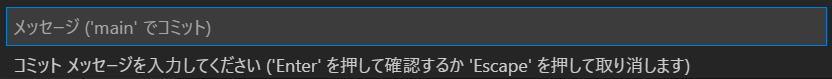
ついでに readme.txt のコミットも実行しましょう。


①test.git を作成する
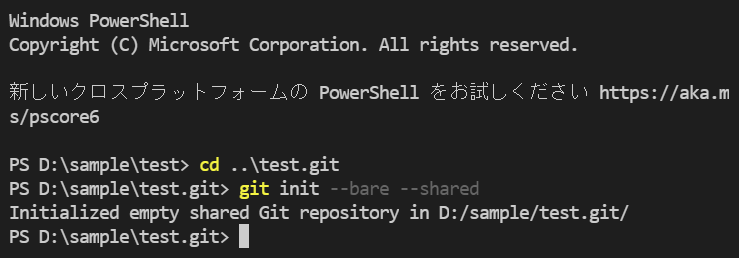
こちらはちょっと面倒。まずはターミナルを開き、test.git にディレクトリを移動してから、次のように入力します。
git init --bare --shared

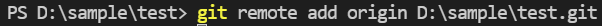
次に先ほどと同じく、test ディレクトリに移動してから次のコマンドを入れてください。
git remote add origin [test.git のあるファイルパス]

これで、①と②が接続された状態になります。
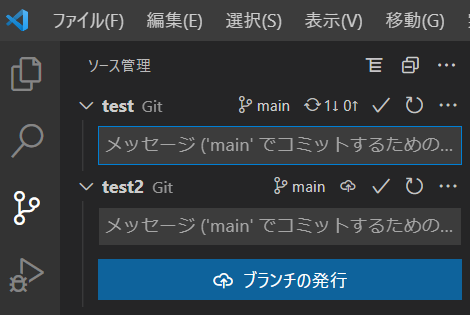
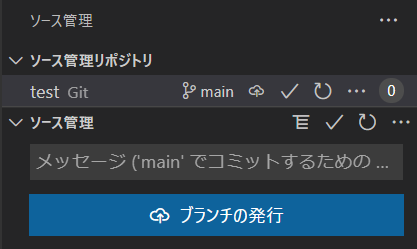
左のソース管理アイコンを選び、「ブランチの発行」ボタンを押します。

ボタンが消えたら、プッシュ・プルが可能になっています。
おまけ。他の人が test.git にアクセスする
先ほどと同じ場所に test2 というフォルダを作成します。
ワークスペースに test2 を追加 > 「②.git を作成」で説明したように、test2 でターミナルを開く > git init

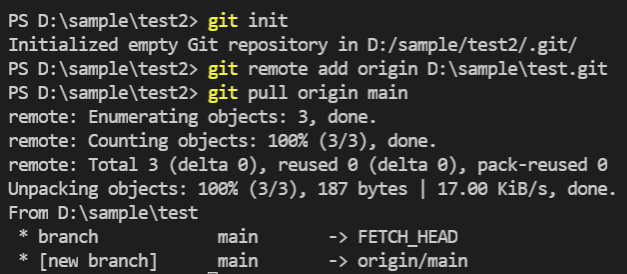
以上の手順が完了したら、続けて以下のように入力します。
git remote add origin [test.git のあるファイルパス]
git pull origin main

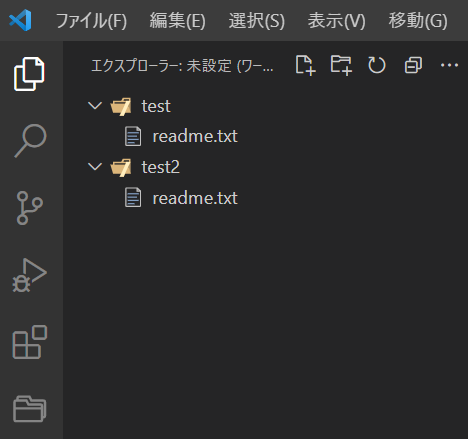
test2 にも readme.txt が表示されました。

ソース管理の「ブランチの発行」ボタンも忘れずに押しておきましょう。
(これをしておかないと、プッシュでエラーになってしまいます)