サイズ 100x100 程度の小さな動画を GIF 動画のように表示したいのですが、Gutenberg エディタでは画像サイズが自動的に記事幅になってしまい、小さな動画も伸び伸びで表示されてしまいます。
また、Gutenberg エディタだと動画のサイズを設定することができないんですよね……。
これを解消するために css を使うことにします。
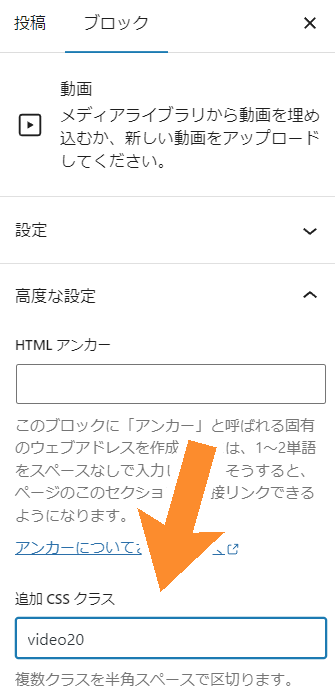
追加 css クラス
動画の 追加 css クラスを設定します。ここでは video20 という名前にします。

css を設定する
テーマの追加 css が楽に確認できますが、サイトでいつも css を設定している場所で構いません。
デフォルトで引き延ばされる画像サイズを 20% まで縮小します。
.video20
{
margin-left: auto;
margin-right: auto;
width: 20%;
height: 20%;
}
ポイントとしては、縮小する必要がなければ追加 css を書かなければいいという点です。
video50 を用意して 50% のサイズ表示できるようにするなど、サイズにバリエーションを持たせる事もできます。
なお、この記事のように GIF 動画っぽく動画を見せたい場合、こちらの記事をご覧ください。





