こちらの記事は内容が古くなっています。最新の記事をご覧ください。

有料であれば Enhanced ScrollView がよく紹介されていますが、無料なお手軽版という事で作成してみました。
作るのは全然お手軽じゃなかった…
特徴
以下のような特徴があります。
10000行であろうと処理速度に影響しない
このへんは数多の高速スクロールビューと同じく、表示されている分しかノードプレファブを作らず、最初に作ったノードプレファブを再利用するため、メモリサイズを超えるような表示テーブルでない限り、いくら行数があろうとも高速に動作します。
キーボード(パッド)・マウス・タッチスクロールの操作併用可能
これは(無料ですと)あまり可能にしている記事は見かけませんでしたので、お役に立てるんじゃないでしょうか。
PC・スマフォ両対応ノアプリ、アマリ、ツクラナイ?
そうかも…
キー(パッド)入力については他の UI との操作干渉が一番の懸念点となるため、TableScrollView ではその部分を外出しにすることで、アプリの好きなように操作を定義することができます。
外出しメソッドの例
public void OnKeyDown(TableScrollViewer.KeyDownArgs args)
{
if (Padd.GetKeyDown(ePad.Cross) == true)
{
args.Flag = TableScrollViewer.eKeyMoveFlag.Select;
}
else
if (Padd.GetKeyDelay(ePad.UpArrow) == true)
{
args.Flag = TableScrollViewer.eKeyMoveFlag.Up;
}
else
if (Padd.GetKeyDelay(ePad.DownArrow) == true)
{
args.Flag = TableScrollViewer.eKeyMoveFlag.Down;
}
}
1つのノードに複数のボタンを作成可能

タッチ操作のみであれば特筆することでもありませんが、キーボード(パッド)操作でもボタンが自由に選択&決定できるための仕組みを用意しています。
以下の動画は一切マウスを使わず、キーボードだけで操作している例です。上下でノードを選択、左右でボタンを選択しています。
UI/Scroll View と使い勝手があまり変わらない
既存のスクロールビュー(構造)を利用しているので、スクロールビューを使ったことがある人であれば簡単に使うことができます。
水平、垂直スクロールビュー両対応
Orientation パラメータを変更することでどちらにも対応が可能です。
その他、細かい拡張
以下の機能はオンすることで機能を拡張することができます。
描画エリアより表示項目が少ない場合、自動的にセンタリング(AutoCentering)
オンにすると、描画エリアより項目が少ない場合、自動的に描画エリア内でセンタリングします。

スクロールバー自動フェードアウト(ScrollbarAutoFadeout)
一定時間操作がない場合、スクロールバーが自動的に消えるようになります。
項目が一定ラインに自動吸着する(AdsorptionTarget)
オレンジ色で示したエリアに項目が吸着するのがわかるでしょうか。適当にスクロールしても、描画エリア中央に項目が吸着されるようになります。
選択できるスクロールビューの場合、この機能は便利です。
1回のクリックで選択&決定するか、2回(1回目は選択、2回目で決定)にするか(SelectAfterFocus)
もしターゲットが PC のみであれば true にすることで選択を簡略化することができます。その場合次の EasyFocusForMouse もチェックすることをお勧めします。
マウス操作、タッチ操作の両方が考えられるアプリの場合、この機能はオフにしておいた方が操作が統一されて安全です。
マウスとタッチ操作、同じようですが「マウスカーソルのある・なし」というのは、実は結構大きな差だったりします。
マウスを項目に載せると自動的に選択される(EasyFocusForMouse)
前述の SelectAfterFocus と合わせて true にすると、マウス操作の快適性がかなり上がります。
ページスクロールも可能(SkipIndexByPageScroll)
キーボードの PageUp/Down やパッドの LR などで項目を10ずつ進める、戻すといった操作も行うことができます。SkipIndexByPageScroll の値で量を調節できます。
どのキーをページアップ、ダウンにするか設定するためには前述の OnKeyDown() を使ってください。
設定しなければ特に機能しません。
ダウンロード
このライブラリでは Input System のラッパークラス PadInput(Padd) を使用していますが、レガシー Input を使っている場合は、自動的に Input を使うようになります。
TableScrollViewerScrollbar.cs
#if ENABLE_INPUT_SYSTEM
if (Padd.GetKey(ePad.AnyKey) == true || Padd.GetMouseWheel() != 0 || Padd.GetMousePos().IsMoved == true)
#else
if (Input.anyKey == true)
#endif
PadInput についてはこちら。
使い方
TableScrollView の実際の使い方(作り方)については次の記事を参照してください。
(記事が長くなりすぎるので、分けました)
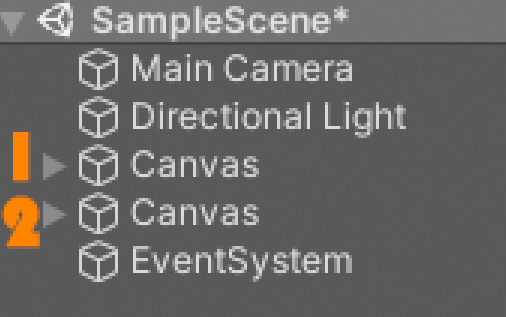
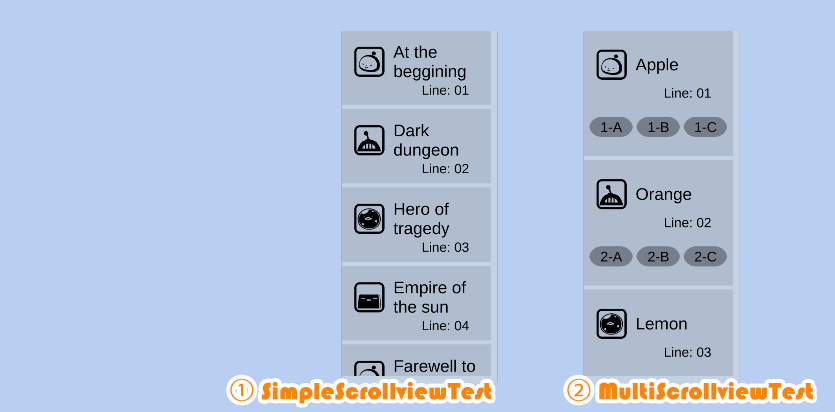
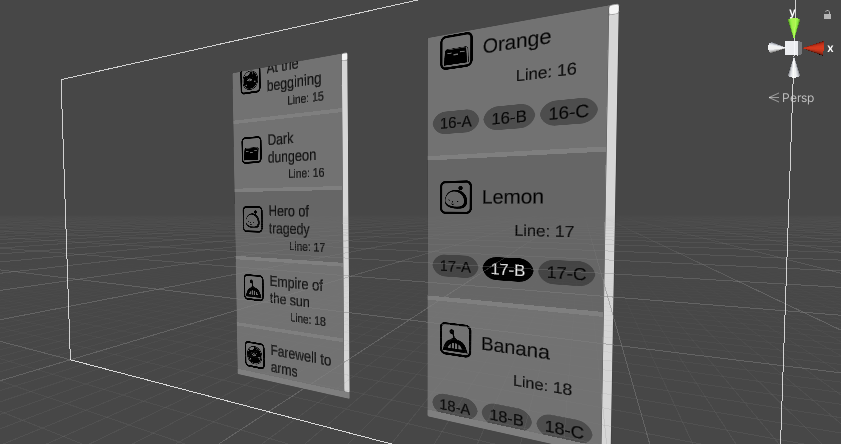
解説などインスペクタとコード見ればわかる、という方は unitypackage をインポートした後、下記の Canvas 2つを参考にしてください。